While Markdown's syntax has been influenced by several existing text-to-HTML filters, the single biggest source of inspiration for Markdown's syntax is the format of plain text email. The best way to get a feel for Markdown's formatting syntax is simply to look at a Markdown-formatted document. Within a Markdown file, text with four spaces at the beginning of the line automatically converts to a code block. Set a language identifier for the code block to enable syntax highlighting for any of the supported languages in highlightjs, version v9.10.0. ``` language code ``` Additional examples: ``` js const count = records.length; ```.
- Grav Basics Tutorial
- Grav Content
- Grav Themes
- Grav Plugins
- Grav Administration Panel
- Grav Advanced
- Grav Hosting
- Grav Troubleshooting
- Grav Useful Resources
- Selected Reading
Markdown syntax is defined as writing plain text in an easy to read and easy to write format, which is later converted into HTML code. Symbols like (*) or (`) are used in markdown syntax. These symbols are used to bold, creating headers and organize your content.
To use Markdown syntax, you must create a .md file in your user/pages/02.mypage folder. Enable Markdown Syntax in your userconfigsystem.yaml configuration file.
There are many benefits of using Markdown syntax, some of them are as follows.
It is easy to learn and has minimum characters.
When you use markdown there are very few chances of having errors.
Valid XHTML output.
Your content and visual display is kept separate so that it does not affect the look of your website.
You can use any text editor or markdown application.
In the following sections, we will discuss the main elements of HTML that are used in markdown.
Headings
Each heading tag is created with # for each heading, i.e., from h1 to h6 the number of # increases as shown.
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Comments
You can write comments in the following format.
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Horizontal rules
Horizontal rules are used to create a thematic break in between paragraphs. You can create breaks between paragraphs using any of the following methods.
___ − Three underscores
--- − Three dashes
*** − Three asterisks
Open the md file in a browser as localhost/Grav/mypage; you will receive the following result −
Body Copy
Body copy can be defined as writing text in normal format in markdown syntax, no (p) tag is used
Example
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Emphasis
Emphasis are the writing formats in markdown syntax that are used to bold, italicize or strikethrough a portion of text. Let us discuss them below −
Bold
A portion of text can be made bold using two (**) signs at either sides.
Example
In this example, we have to show ‘Advance Online Publication (AOP)' word as bold.
Open the .md file in a browser as localhost/Grav/mypage, you will receive the following result −
Italics
Use '_' (underscores) sign at either sides of the word to italicize the text.
Example
In this example, we have to italicize 'Advance Online Publication' (AOP) word.
Open the .md file in a browser as localhost/Grav/mypage. This will give you the following result −
Strikethrough
Use two '~~' (tildes) on either sides of the word to strikethrough the word.
Example
In this example, we have to strike 'Advance Online Publication' (AOP) word.
Open the .md file in a browser as localhost/Grav/mypage. This will give you the following result −
Blockquote
To create a block quote, you must add an > sign before the sentence or the word.
Example
In this example we have used a > sign before the sentence.
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Blockquote can also be used in the following way −
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Notices
Notices can be used to inform or notify about something important.
There are four types of notices − yellow, red, blue and green.
Yellow
You must use the >>> sign before a yellow notice type that describes !Info or information.
Example
Red
Use four >>>> signs before a red notice for a Warning.
Example
Blue
Use five >>>>> signs for a Blue notice type, this describes a Note.
Example
Green
Use six >>>>>> signs before a Green notice type, this describes a Tip.
Example
Open the md file in a browser as localhost/Grav/mypage; you will receive the following result −

Lists
In this section, we will understand how the unordered and ordered lists work in Grav.
Unordered
In an unordered list, bullets are used. Use *, - , +. symbols for bullets. Use the symbol with space before any text and the bullet will be displayed.
Example
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Ordered
Add the numbers before you list something.
Example
Open the .md file in a browser as localhost/Grav/mypage. This will give you the following result −
Code
In this section, we will understand how the Inline and block code 'fences' work in Grav.
Inline Code
Make inline code using (`) for using codes in markdown.
Example
Open the .md file in a browser as localhost/Grav/mypage you will receive the following result −
Block code 'fences'
Use (```) fences if you want to block multiple lines of code.
Example
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Method 1 (recommended) Type push, then click OK.Note: The first time you use VPN with Duo MFA, you will see a 2nd Password field instead of the Duo Action field. After you have successfully connected to Cisco AnyConnect once, the field will always display as Duo A. Manually start Cisco AnyConnect Secure Mobility Agent service in services.msc but it ALWAYS reverts back to 'Stopped'. Uninstalled SOPHOS vpn, although both vpn clients were running fine together in Windows 7. Changed compatibility mode of both vpnagent.exe and vpnui.exe to Windows 7. The connect failure policy determines whether the computer can access the internet if Always-On VPN is enabled and AnyConnect cannot establish a VPN session. This can occur when a secure gateway is unreachable, or when AnyConnect fails to detect the presence of a captive portal hotspot. Cisco anyconnect windows always on vpn. To sum up, you can fix Cisco AnyConnect if the VPN failed to load preferences by reinstalling the application, deleting its folder, or changing the security settings. However, if you're interested in a great alternative to Cisco AnyConnect, consider using Perimeter 81. The biggest mistake I've seen in AnyConnect configurations is to set the default group policy in the tunnel group to allow access. You should always deny by default. Follow this simple workflow, and you should have a straightforward, easily adaptable process to configure your Cisco AnyConnect VPN. — Looking to learn more about VPNs?
Tables
In Grav, tables are created by using pipes and dashes under the header section. Pipes must not be vertically aligned.
Example
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Right Aligned Text
To get the table contents at the right, you must add a colon on the right side of the dashes below headings.
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Links
In this section, we will understand how links work in Grav.
Basic Links
Links are made with the help of ([]) square brackets and (()) parenthesis. In [] brackets, you must write the content and in () write the domain name.

Example
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Add a Title
In this section, we will understand how to add a title in .md file.
Example
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Images
Images are similar to a link but have an exclamation point at the start of the syntax.
Example
Open the .md file in a browser as localhost/Grav/mypage you will receive the following result −
Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform.
Md File Syntax Code Block
What you will learn:
- How the Markdown format makes styled collaborative editing easy
- How Markdown differs from traditional formatting approaches
- How to use Markdown to format text
- How to leverage GitHub's automatic Markdown rendering
- How to apply GitHub's unique Markdown extensions
What is Markdown?
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.
You can use Markdown most places around GitHub: Donotupdatetoedgewithchromium.
- Comments in Issues and Pull Requests
- Files with the
.mdor.markdownextension
For more information, see 'Writing on GitHub' in the GitHub Help.
Examples

Lists
In this section, we will understand how the unordered and ordered lists work in Grav.
Unordered
In an unordered list, bullets are used. Use *, - , +. symbols for bullets. Use the symbol with space before any text and the bullet will be displayed.
Example
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Ordered
Add the numbers before you list something.
Example
Open the .md file in a browser as localhost/Grav/mypage. This will give you the following result −
Code
In this section, we will understand how the Inline and block code 'fences' work in Grav.
Inline Code
Make inline code using (`) for using codes in markdown.
Example
Open the .md file in a browser as localhost/Grav/mypage you will receive the following result −
Block code 'fences'
Use (```) fences if you want to block multiple lines of code.
Example
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Method 1 (recommended) Type push, then click OK.Note: The first time you use VPN with Duo MFA, you will see a 2nd Password field instead of the Duo Action field. After you have successfully connected to Cisco AnyConnect once, the field will always display as Duo A. Manually start Cisco AnyConnect Secure Mobility Agent service in services.msc but it ALWAYS reverts back to 'Stopped'. Uninstalled SOPHOS vpn, although both vpn clients were running fine together in Windows 7. Changed compatibility mode of both vpnagent.exe and vpnui.exe to Windows 7. The connect failure policy determines whether the computer can access the internet if Always-On VPN is enabled and AnyConnect cannot establish a VPN session. This can occur when a secure gateway is unreachable, or when AnyConnect fails to detect the presence of a captive portal hotspot. Cisco anyconnect windows always on vpn. To sum up, you can fix Cisco AnyConnect if the VPN failed to load preferences by reinstalling the application, deleting its folder, or changing the security settings. However, if you're interested in a great alternative to Cisco AnyConnect, consider using Perimeter 81. The biggest mistake I've seen in AnyConnect configurations is to set the default group policy in the tunnel group to allow access. You should always deny by default. Follow this simple workflow, and you should have a straightforward, easily adaptable process to configure your Cisco AnyConnect VPN. — Looking to learn more about VPNs?
Tables
In Grav, tables are created by using pipes and dashes under the header section. Pipes must not be vertically aligned.
Example
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Right Aligned Text
To get the table contents at the right, you must add a colon on the right side of the dashes below headings.
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Links
In this section, we will understand how links work in Grav.
Basic Links
Links are made with the help of ([]) square brackets and (()) parenthesis. In [] brackets, you must write the content and in () write the domain name.
Example
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Add a Title
In this section, we will understand how to add a title in .md file.
Example
Open the .md file in a browser as localhost/Grav/mypage; you will receive the following result −
Images
Images are similar to a link but have an exclamation point at the start of the syntax.
Example
Open the .md file in a browser as localhost/Grav/mypage you will receive the following result −
Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform.
Md File Syntax Code Block
What you will learn:
- How the Markdown format makes styled collaborative editing easy
- How Markdown differs from traditional formatting approaches
- How to use Markdown to format text
- How to leverage GitHub's automatic Markdown rendering
- How to apply GitHub's unique Markdown extensions
What is Markdown?
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.
You can use Markdown most places around GitHub: Donotupdatetoedgewithchromium.
- Comments in Issues and Pull Requests
- Files with the
.mdor.markdownextension
For more information, see 'Writing on GitHub' in the GitHub Help.
Examples
Syntax guide
Here's an overview of Markdown syntax that you can use anywhere on GitHub.com or in your own text files.
Headers
Emphasis
Lists
Unordered
Ordered
Images
Links
Blockquotes
Inline code
GitHub Flavored Markdown
GitHub.com uses its own version of the Markdown syntax that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com.
Note that some features of GitHub Flavored Markdown are only available in the descriptions and comments of Issues and Pull Requests. These include @mentions as well as references to SHA-1 hashes, Issues, and Pull Requests. Task Lists are also available in Gist comments and in Gist Markdown files.
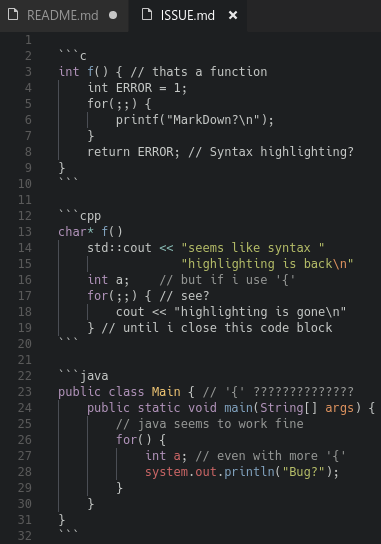
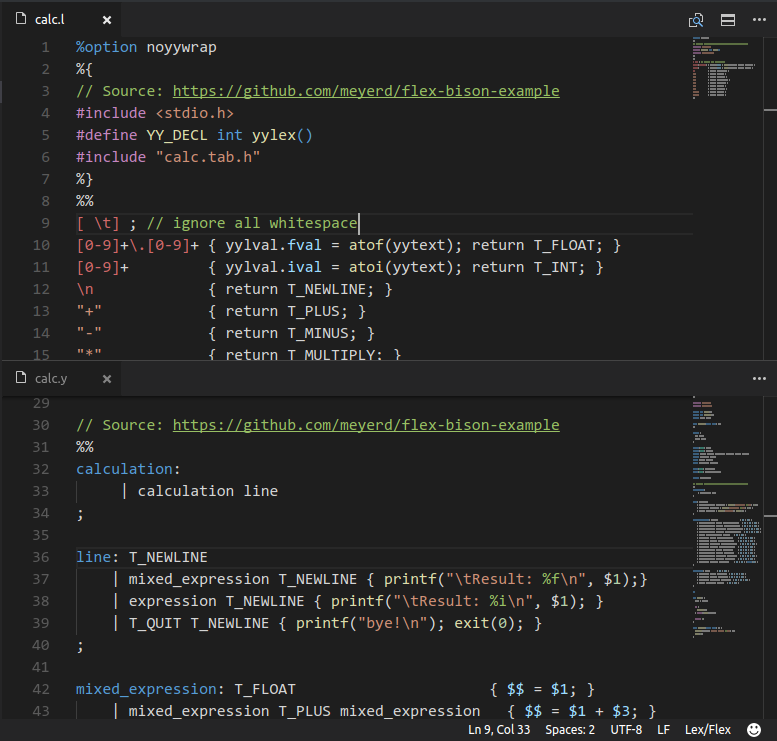
Syntax highlighting
Here's an example of how you can use syntax highlighting with GitHub Flavored Markdown:
You can also simply indent your code by four spaces:
Here's an example of Python code without syntax highlighting:
Task Lists
If you include a task list in the first comment of an Issue, you will get a handy progress indicator in your issue list. It also works in Pull Requests!
Tables
You can create tables by assembling a list of words and dividing them with hyphens - (for the first row), and then separating each column with a pipe |:
Would become:
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
SHA references
Any reference to a commit's SHA-1 hash will be automatically converted into a link to that commit on GitHub.
Issue references within a repository
Any number that refers to an Issue or Pull Request will be automatically converted into a link.
Username @mentions
Typing an @ symbol, followed by a username, will notify that person to come and view the comment. This is called an '@mention', because you're mentioning the individual. You can also @mention teams within an organization.
Automatic linking for URLs
Any URL (like http://www.github.com/) will be automatically converted into a clickable link.
Strikethrough
Any word wrapped with two tildes (like ~~this~~) will appear crossed out.
Emoji
GitHub supports emoji!
To see a list of every image we support, check out the Emoji Cheat Sheet.
Github Md File Syntax
Last updated Jan 15, 2014

